تاریخ آخرین به روز رسانی 1400/04/24
تگ هدر یا هدینگ که ما بیشتر آن را با نام تیتر یا تگ های h1، h2، h3، h4 و غیره می شناسیم، یک تگ HTML است که به کاربران و موتورهای جستجو کمک می کند تا راحت تر بفهمند که محتوای یک صفحه وب در مورد چیست. علاوه بر این، این تگ می تواند به رنک گرفتن صفحه شما کمک کند.
به دلیل اینکه اهمیت تگ هدر برای سئو سایت و تجربه کاربری بسیار بالاست، نیاز است که حتما در مورد آنها اطلاعات داشته باشید و بدانید چگونه آنها را در محتوای خود به شیوه درست استفاده کنید.
در این مقاله، تمام نکات ریز و درشت مربوط به این تگ را بررسی خواهیم کرد. اگر در خصوص تگ هدر سوالی در ذهن شماست، این مقاله را از دست ندهید.
تگ هدر چیست؟
تگ های هدر، عنوان اصلی صفحه و همچنین سایر عنوان های مربوط به محتوای صفحه را تعیین می کنند. هدر ها برای فراهم کردن خلاصه ای از متن استفاده می شوند و به خواننده و ربات های موتور جستجو، پیام اصلی را می رسانند.
تگ header در HTML عنوان صفحه را مشخص می کند.
حال این تعریف را با جزئیات بیشتری بررسی می کنیم:
- HTML – زبانی است که بیشتر وب سایت ها از آن برای ساخت صفحات خود استفاده می کنند.
- تگ (Tag) – تگ یک تکه کد است که به مرورگرها می گوید محتوای صفحه را چگونه نمایش دهند.
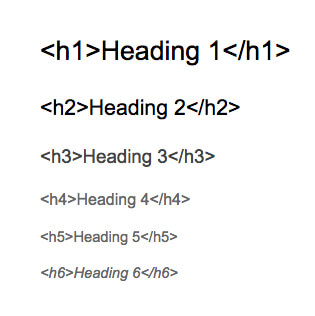
- عنوان (Heading) – زبان HTML دارای شش تگ عنوان است که h1 و h2 و … نامیده می شوند. تگ اچ وان (h1) مهم ترین تگ محسوب می شود و تگ h6 کم اهمیت ترین. تگ ها معمولا به صورت سلسله مراتبی از بالا به پایین مرتب می شوند.
برای اینکه با مثالی برای شما واضح تر توضیح دهیم، می توانید به تصویر زیر نگاه کنید. ممکن است در نگاه اول فکر کنید که برای دو عنوان زیر صرفا فونت را بزرگ تر و پر رنگ تر کرده ایم. امّا حقیقت این است که به این دو عنوان تگ های مربوطه اضافه شده تا هم شما و هم موتورهای جستجو متوجه اهمیت و مفهوم آن ها شوید.
اهمیت تگ هدر برای سئو در چیست؟
تگ های هدر برای صفحات وب دو خاصیت بزرگ دارند: ایجاد شفافیت و ترسیم سلسله مراتب.
همان طور که قبل تر هم گفتیم، این تگ ها به موتورهای جستجو کمک می کنند که موضوع اصلی صفحه و ساختار آن را بفهمند. همچنین، این تگ ها به کاربر کمک می کنند که به راحتی موضوع صفحه را بفهمند.
می توانید در تگ های هدر از کلیدواژه استفاده کنید
برای اینکه بتوانید مقاله ای بنویسید که هم برای کاربر و هم برای موتورهای جستجو واضح باشد، کلیدواژه هایی که کاربران سرچ می کنند را در هدر سایت خود جای دهید و با اینکار شانس دیده شدن خود در نتایج جستجو را بیشتر کنید.
در مثالی که از همین سایت به شما نشان دادیم می توانید ببینید که کلید واژه «نرخ کلیک» در تگ h1 و h2 استفاده شده اند.
امّا این را نیز در خاطر داشته باشید که زیاده روی در استفاده از کلیدواژه ها دیگر سودی ندارد و گوگل به سرعت متوجه غیر طبیعی بودن متن می شود.
تگ هدر تجربه کاربری را بهبود می بخشد
تگ های هدر خوانایی متن را تا حد زیادی بالا می برند و درک خلاصه متن را آسان تر می کنند. در نتیجه آن، رنک شما در گوگل بهبود می یابد، زیرا گوگل به تجربه کاربری و بازخورد کاربر اهمیت بسیار زیادی می دهد.
بیشتر افرادی که در فضای وب مقاله مطالعه می کنند، به جای خواندن کلمه به کلمه متن، آن را خلاصه خوانی می کنند و با نگاه کردن به عنوان ها سعی می کنند کلیات متن را بفهمند. تگ هدر برای چنین کاربرانی می تواند بسیار کمک کننده باشد.
همچنین، هدر ها به کاربر کمک می کنند که فراموش نکنند کجای نوشته بودند و چه می خواندند. به این ترتیب، کاربران برای مدت زمان بیشتری روی صفحه شما خواهند ماند.
داشتن هدر های مناسب و مرتبط با متن هر بخش، به مقاله شما ساختار می بخشد و باعث می شود خواننده تا انتهای متن باقی بماند.
داشتن تگ هدر می توان برای شما فیچر اسنیپت به دست بیاورد
فیچر اسنیپت چیست ؟اسنیپت های گوگل باکس های ویژه ای هستند که در صفحه اول نتایج جستجو، سایت خاصی را به شیوه ای متفاوت نمایش می دهند. در حالی که به دست آوردن برخی از این اسنیپت ها با استفاده از کدهای خاص در صفحه ممکن است، سایر اسنیپت ها به طور خودکار توسط گوگل به سایت ها داده می شود.
حال برای اینکه شانس به دست آوردن اسنیپت برای شما بالا رود، باید در صفحه اول رنک داشته باشید و کد های HTML صفحه خود را بهینه سازی کنید تا گوگل آن ها را بفهمد و به صورت اسنیپت نمایش دهد.
با استفاده از تگ هدر شما می توانید ساختار و سلسله مراتب عنوان های خود را تعیین کنید و بدین تریتب به گوگل کمک کنید که محتوای شما را راحت تر بفهمد. شاید فکر کنید که با استفاده از بولت و لیست هم می توان سلسله مراتب تعیین کرد. امّا این تگ های اچ هستند که فهم مطلب را برای گوگل آسان می کنند.
تگ هدر به سئو سایت کمک می کند
در سال 2009، مت کاتس از کمپانی گوگل چنین چیزی را در خصوص تگ اچ گفت:
زمانی که به سایت ها رنک می دهیم، از عبارات داخل عنوان، داخل URL و حتی چیزهایی که با تگ ها هایلایت شده اند استفاده می کنیم.
با این وجود، بعدا جان مولر از این کمپانی تاکید کرد که گوگل از تگ هدر برای درک بهتر محتوای صفحه استفاده می کند، امّا مهم نیست که صفحه شما اصلا تگ h1 داشته باشد یا نه و یا مثلا پنج تگ h1 داشته باشد. همچنین، وب سایت ماز نیز در تحقیقی نشان داد که استفاده از تگ h1 به جای تگ h2 هیچ تغییری ایجاد نخواهد کرد.
استفاده از تگ هدر به صورت کلی به رنک سایت ما کمک خواهد کرد.
داشتن یک ساختار منطقی به گوگل کمک می کند که محتوای مرتبط به نیاز کاربر را راحت تر در صفحه شما پیدا کند و همچنین صفحه برای اسنیپت های ویژه گوگل مناسب باشد.
شاید در حال حاضر این مسئله اثبات شده باشد که تگ های هدر مستقیما روی سئو سایت تاثیر نمی گذارند، امّا استفاده از آن ها قطعا به افزایش کیفیت محتوا و خوانایی آن کمک می کند.
به طور کلی، چیزی که از دیدگاه تجربه کاربری خوب باشد، از دیدگاه سئو نیز خوب است.
نکات استفاده درست از تگ هدر
همان طور که گفتیم، شاید تگ های هدر مانند قبل یک بخش حیاتی و اساسی سئو سایت نباشند، امّا این تگ ها همچنان برای کاربران سایت شما و در نتیجه، برای سئو سایت مهم هستند.
این تگ ها می توانند خوانایی متن را بهبود دهند و خواندن متن را لذت بخش تر کنند. در نتیجه، می توانند به صورت غیر مستقیم روی سئو سایت شما تاثیر داشته باشند.
در ادامه، نکاتی را در خصوص استفاده از تگ هدر یا تگ اچ در اختیار شما قرار می دهیم. این نکات به سئو سایت شما کمک خواهند کرد.
-
از تگ هدر برای ساختار بخشیدن به محتوا استفاده کنید
تگ های هدر شما به محتوا ساختار می بخشند. هر هدر باید خلاصه ای از متن پاراگرافی که بعدش می آید را به کاربر ارائه دهد.
یک راه این است که تصور کنید تگ های هدر همان فهرست فصل ها در کتاب هستند.
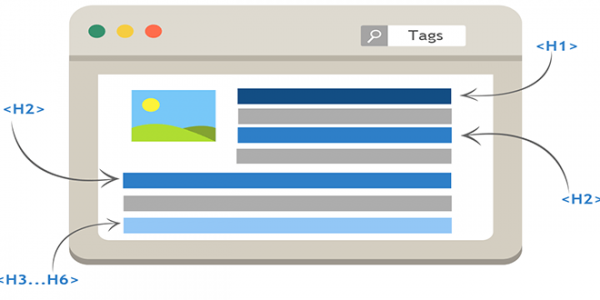
- تگ h1 شما موضوع اصلی صفحه را مشخص می کند، همانطور که عنوان کتاب در مورد موضوع کتاب است.
- تگ h2 مانند فصل های کتاب است که موضوع اصلی هر بخش را عنوان می کند.
- سایر هدر ها، h3 تا h6، همانند زیر عنوان های فرعی برای هر بخش هستند. مانند فصل های کتاب که می توانند به چند بخش تقسیم شوند.
-
از هدر ها برای بخش بندی متن استفاده کنید
محتوای خوانا محتوایی است که به راحتی خوانده می شود و جمع آوری نکات از درون آن ساده است. چنین محتوایی می تواند عملکرد خوبی را در موتورهای جستجو داشته باشد.
تندخوانی امروزه برای کاربران به یک مهارت تبدیل شده است و متنی که قابل تندخوانی باشد، کاربران بیشتری را به خود جذب می کند. در این خصوص، مجله فوربز قابلیت تندخوانی متن را یکی از فاکتورهای اساسی بازاریابی محتوا معرفی کرده است.
تحقیقات نشان می دهد که تنها 16 درصد کاربران اینترنت مقالات را کلمه به کلمه می خوانند. بقیه کاربران تند خوانی می کنند و فقط نکات مهم را برداشت می کنند.
وقتی که یک مقاله را بتوان سریع خواند، احتمال اینکه کاربران آن را ببندند و به گوگل برگردند کمتر می شود. حتی ممکن است کاربران آن مقاله را به دوستان خود پیشنهاد بدهند.
شما می توانید با استفاده از تگ هدر محتوای خود را بخش بندی کنید و کار تندخوانی را برای کاربر آسان کنید.
-
در هدر از کلیدواژه استفاده کنید
هدر ها به اندازه عوامل دیگر مانند دریافت بک لینک از سایت های معتبر روی سئو سایت شما تاثیر گذار نیستند. امّا گوگل آن ها را می خواند و بر اساس آن ها اطلاعاتی در مورد مقاله شما به دست می آورد.
اگر گوگل به تگ های هدر توجه می کند، پس بهتر است که در آن ها از کلیدواژه های خود استفاده کنیم. امّا این بدان معنا نیست که شما باید به هر قیمتی که شده کلیدواژه های خود را در عنوان ها جای دهید! اسپم بودن تحت هیچ شرایطی خوب نیست.
قطعا نیازی نیست که تمام تگ های هدر شما حاوی کلیدواژه باشد. الویت باید خوانایی متن باشد و کلیدواژه ها هم باید کاملا طبیعی در تگ هدر استفاده شوند.
-
هدر را برای فیچر اسنیپت ها بهینه سازی کنید
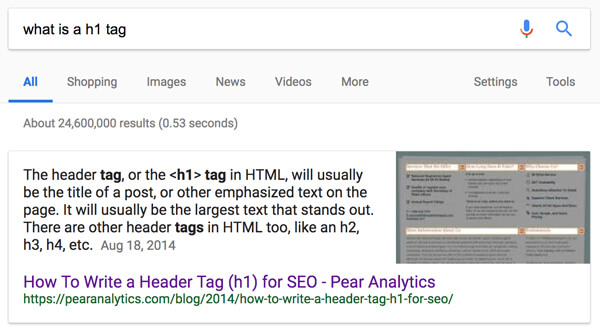
یکی از بخش هایی که تگ هدر روی سئو تاثیر مثبت می گذارد، فیچر اسنیپت های گوگل است. از دو راه می توان از تگ هدر برای اسنیپت ها استفاده کرد:
- راه اول این است که تگ هدر را برای یک کلیدواژه لانگ تیل در سرچ صوتی بهینه سازی کنید. و دقیقا زیر آن به سوال کاربر داخل یک تگ <p> پاراگراف جواب دهیم.
- راه دوم این است که از تگ های متنوع برای نمایش اجزای لیست استفاده کنیم. گوگل از تگ های هدر برای درست کردن لیست مخصوص به خود و نمایش آن به صورت اسنیپت استفاده خواهد کرد.
به عنوان مثال می توانید ببینید که وب سایت pearanalytics تگ اچ وان خود را برای کلیدواژه «what is a h1 tag» بهینه سازی کرده است و گوگل نیز از پاراگراف بعد از تگ اچ موجود در این صفحه برای فیچر اسنیپت استفاده کرده است.
-
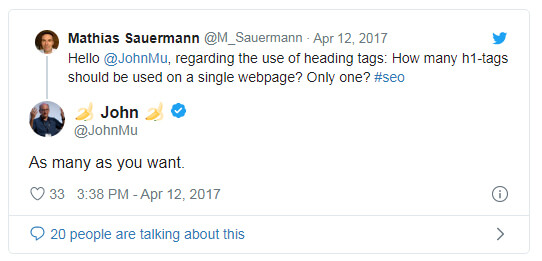
چه تعداد تگh1 در صفحه استفاده شود؟
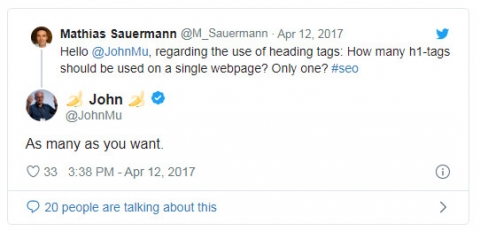
یک نکته بسیار چالش برانگیز و پر بحث در زمینه سئو تعداد تگ های اچ وان بوده است. تا اینکه گوگل نهایتا اعلام کرد که مهم نیست چند تگ اچ وان در صفحه باشد.
در توئیت بالا، کاربری سوال کرده که چه تعداد تگ h1 برای یک صفحه مجاز است؟ فقط یکی؟ و جان مولر در جواب گفته: هر تعدادی که می خواهید!
با این وجود، این بدان معنا نیست که برای سئو بهتر است از چند تگ h1 در صفحه استفاده کنید! چرا؟
چون تگ اچ وان معمولا فونت بزرگی دارد و به چشم کاربر به صورت عنوان اصلی صفحه دیده می شود. حال اگر چندین تگ اچ وان در صفحه بیاورید، ممکن است ظاهر صفحه به هم ریخته و گیج کننده باشد.
به همین دلیل، برای کمک به کاربر و تنظیم ساختار مناسب برای سایت هم که شده توصیه می شود از یک تگ h1 در هر صفحه استفاده کنید.
-
هدرهای شما باید با هم همخوانی داشته باشند
یک روش بسیار خوب برای بهبود تجربه کاربری سایت این است که تمام بخش های مقاله شما همخوانی داشته باشد.
وقتی که این همخوانی را در همه جای سایت خود لحاظ کنید، نتیجه به دست آمده بی نظیر خواهد بود.باید این همجوانی و تناسب را در تمام تگ های هدر خود نیز پیاده کنید.
به عنوان مثال اگر تگ هدر را به صورت جمله می نویسید، سعی کنید برای تمام تگ ها همین کار را انجام دهید. (یا اگر عنوان ها به صورت عبارت هستند، سعی کنید همین قالب را در تمام مقاله حفظ کنید).
علاوه بر این، سعی کنید هدر ها را حد الامکان کوتاه بنویسید. قرار نیست تگ هدر یک عبارت طولانی و پر از کلیدواژه باشد! (به طور کلی، 70 کاراکتر یا کمتر می تواند طول مناسبی برای هدر باشد)
تگ هدر را یک عنوان کوچک برای پاراگراف بعدش در نظر بگیرید
-
هدر های سایت را جذاب بنویسید
نوشته اولیه شما ممکن است عنوان های چندان جذاب و مرتبطی نداشته باشد. وقتی کار نوشتن مقاله به پایان رسید، توصیه می شود که حتما روخوانی داشته باشید و عنوان ها را مرتب کنید.
درست است که تگ هدر برای کمک به تندخوانی و دریافت نکات اصلی مقاله است، امّا قرار نیست تمام نکات مقاله از طریق تگ هدر منتقل شود. در واقع هدر ها باید به گونه ای کنجکاوی کاربر را برانگیخته کنند تا بیشتر بخواند و بیشتر روی صفحه بماند.
اهمیت و توجه بسیار زیادی را برای تگ h1 لحاظ کنید. زیرا این هدر بسیار بیشتر از هدرهای دیگر در کانون توجه کاربر قرار می گیرد. در بسیاری از موارد تگ h1 شما تعیین می کند که اصلا کاربر ادامه صفحه را اسکرول کند یا نه.
تگ h1 را به گونه ای بنویسید که نیاز کاربر را پاسخ دهد و او را برای خواندن جذب کند.
نتیجه گیری
امروزه بسیاری از سئوکاران می دانند که تگ های هدر تاثیر مستقیمی روی سئو سایت ندارد. امّا اگر قرار باشد سایت به بهترین نحو سئو شود، مواردی که به صورت غیر مستقیم روی رنک سایت تاثیر دارند نیز باید بهینه سازی شوند.
تگ هدر یکی از مواردی است که مستقیما روی رنک تاثیر نمی گذارد، ولی چون کاربر با آن ها تعامل زیادی دارد، بهینه سازی این تگ ها می تواند تاثیر بسیار خوبی روی تجربه کاربری داشته باشد. تجربه کاربری خوب هم دقیقا همان چیزی است که گوگل می خواهد!
امیدواریم این مقاله از وب سایت تاپ سئو برای شما مفید واقع شده باشد. می توانید سوال های خود را در بخش کامنت ها با ما در میان بگذارید.









۱۱ دیدگاه. دیدگاه تازه ای بنویسید
عااااااااااااالی واقعا جامع و کاربردی بود ، خدا قوت
اونطور که فهمیدم
الان اشکالی نداره چند تا تگ اچ وان بزنیم تو محتوا ؟
بله درسته. گوگل تایید کرده که مشکلی نیست. ولی خوب برای خوانایی توصیه میشه یکی بیاریم.
خیلی خوب بود دمتون گرم
قالب سایت من عنوان سئو رو h2 میگیره. اشکالی نداره تگ هد h1 نداشته باشه صفحه؟
سلام. گوگل تایید کرده که اهمیتی نداره. ولی پیشنهاد میشه حتما یک تگ اچ وان داخل صفحه داشته باشید.
سلام. از چن تا تگ h4 استفاده کنیم خوبه؟
قانونی وجود نداره. بسته به نیاز متن
ببینید مثالا تو صفحه اصلی من ۴ تا section دارم یکی بلاگ یکی نمونه کار و… حالا مثالا تو هر سکشن نیازه یه h۱ باشه یا میتونم مثالا از H۲ و h۳ به پایین شروع کنم؟ منظورم کل صفحه نیست منظورم تو هر سکشن هست.
به طوز کلی بهتره شما در هر صفحه یک اچ وان داشته باشید.پس اولین بخش میشه اچ وان، اگر اون بخش زیر مجموعه داشت میشه اچ تو. شما باید سلسله مراتب رو در نظر بگیرید. به طور کلی شما چیزی که منطقی هست رو در نظر بگیرید. چون گوگل اعلام گرد که هیچ باید خاصی در استفاده از هدینگ وجود نداره و صرفا باید کاربر رو کمک کنید تا راحت تر متوجه بشه. رعایت سلسله مراتب هم به کاربر کمک میکنه
مرسی عالی بود. خیلی از سوالاتم برطرف شد.